
A Content Management System (CMS) for News Portal Writers.
January 2018
Researcher: Meidirasari Putri
Designer: Pria Kusumawardhana
Apparently, CMS is one of important tool to produce a great content. This is, definitely, very important for media business. Therefore every feature on a CMS should be addressed for every writer’s needs. This project aims to evaluate features needed by writers and to seek the potentials that would please and encourage writers to produce a top-rank contents.
Research Question
How does CMS should look like for writers to produce content comfortably?
Research Objective
Methods
Phase 1: INSPIRATION
Phase 2: IDEATION
Phase 3: IMPLEMENTATION
Research Question
How does CMS should look like for writers to produce content comfortably?
Research Objective
- To examine the current CMS (Liputan6.com)
- To design a new CMS with UI and UX improvements.
Methods
Phase 1: INSPIRATION
- Heuristic Evaluation
- User Feedback
- Technical Briefing
Phase 2: IDEATION
- Wireframing
- Prototyping
Phase 3: IMPLEMENTATION
- Usability Testing

Phase 1: INSPIRATION
Heuristic Evaluation
During heuristic evaluation, team have mapped several issues on the current CMS; which are navigation, elements, user flow and many more.
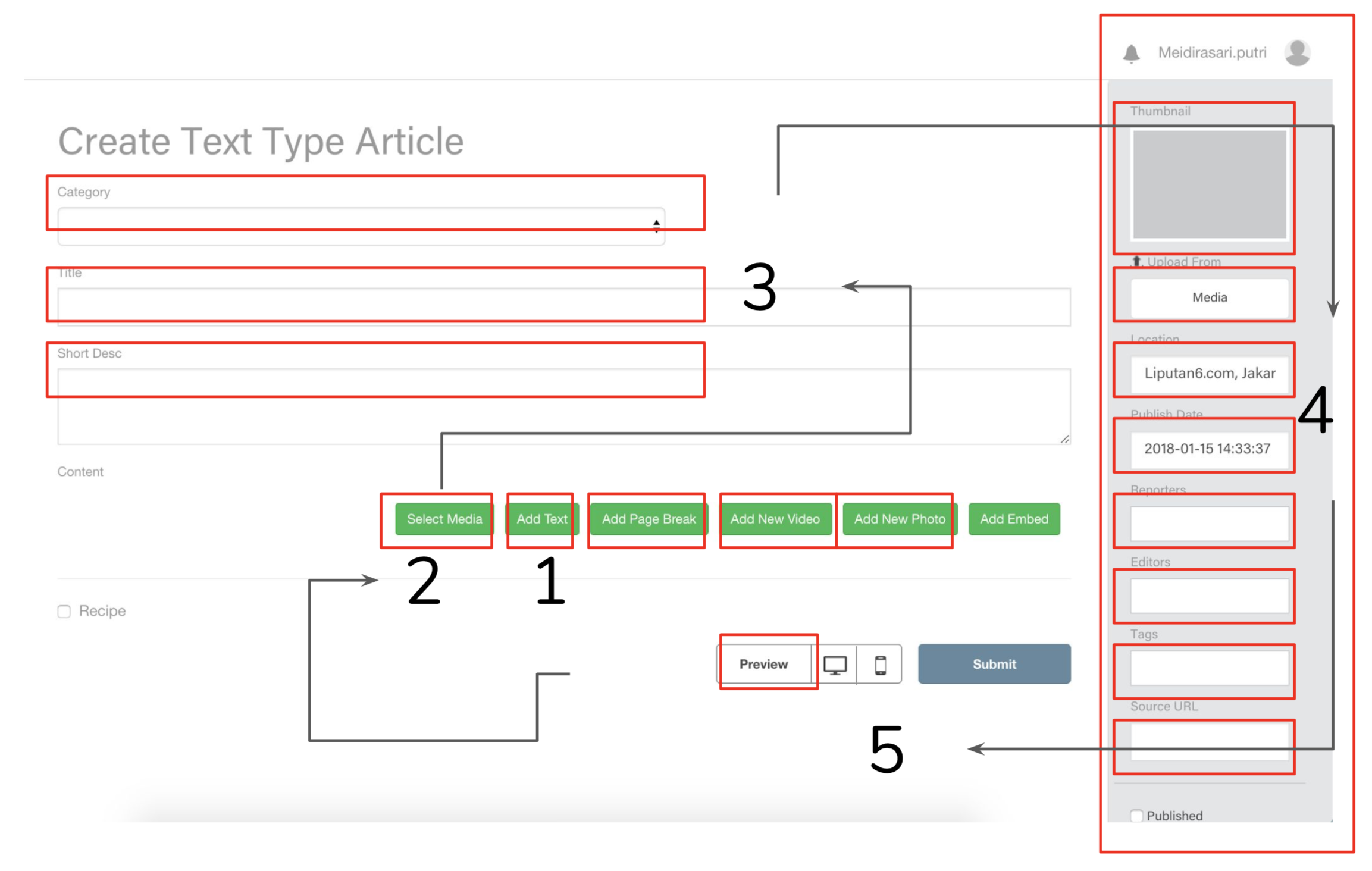
![]() (One of cases team found during heuristic evaluation. Team believed that the flow was too complicated)
(One of cases team found during heuristic evaluation. Team believed that the flow was too complicated)
 (One of cases team found during heuristic evaluation. Team believed that the flow was too complicated)
(One of cases team found during heuristic evaluation. Team believed that the flow was too complicated)User Feedback and Card Sorting
In this stage, team invited 10 writers to tell their story and flow while producing an article. From those interviews, there are found four different problem areas on the CMS: Content, Navigation, Search and Functionality.
Also team asked all of the writers to sort several cards. They need to order the cards based on category to facilitate them while producing a content.
![]()
Also team asked all of the writers to sort several cards. They need to order the cards based on category to facilitate them while producing a content.
Technical Briefing
It’s time to communicate! Research and Design team had a discussion with Product Manager and Engineering team to prioritise things before develop the product.
Phase 2: IDEATION
Wireframing and Prototyping
Visualisation time!
I collaborate with the Designer to implement the previous findings to be visualised.
I collaborate with the Designer to implement the previous findings to be visualised.

Phase 3: IMPLEMENTATION
Usability Testing
Before going to the development process, team have conducted a usability testing to examine our prototype. We recruited four participants to become testers. A set of scenarios were prepared to guide participant during the test.#1
New Article as a starting point.
New Article as a starting point.
According to the following heatmap, “+” button that was located on right bottom has impressed the participants. It was considered familiar for writers to create a new content.
![]()

#2
Less intuitive text editor.
Less intuitive text editor.
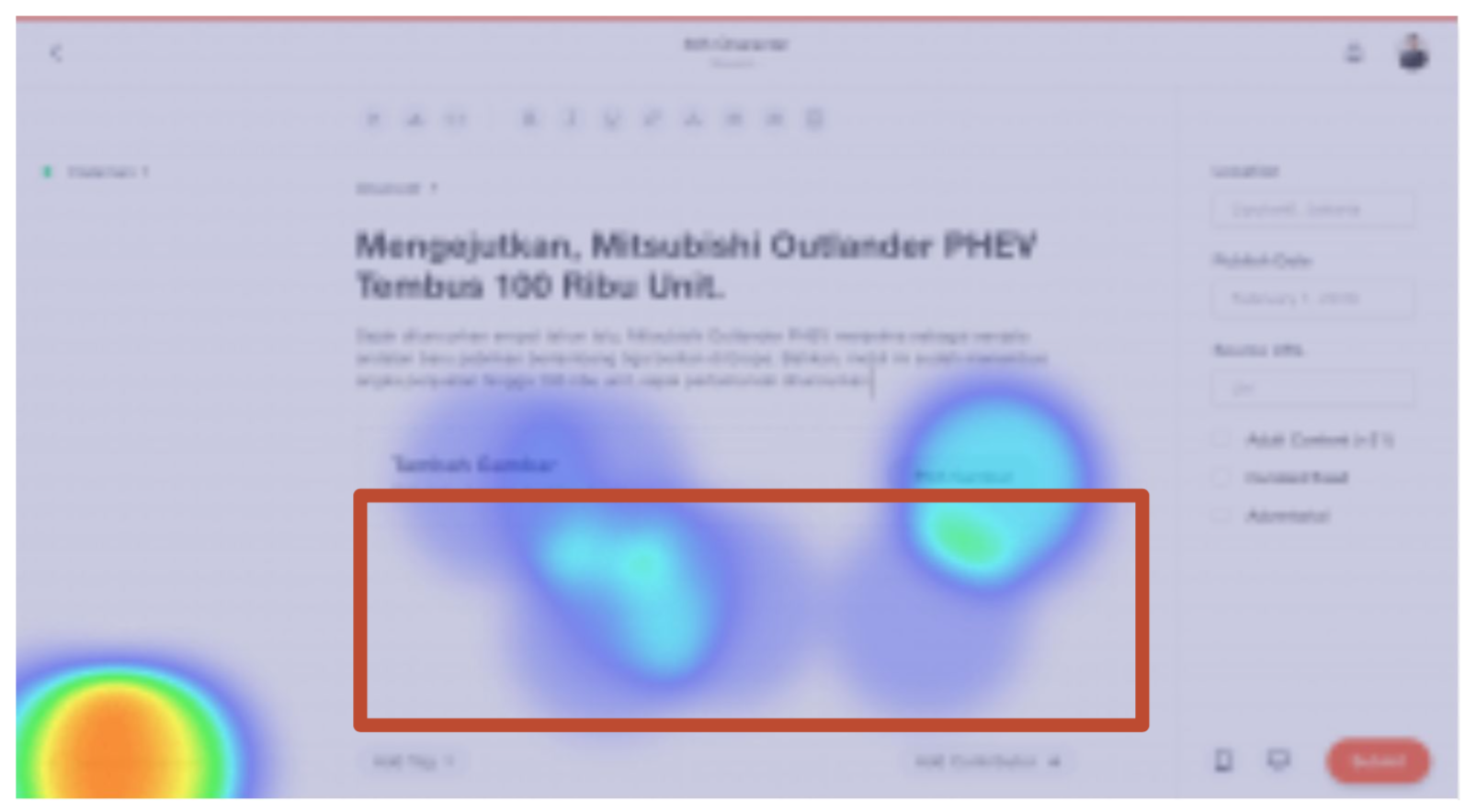
Shown on the following heatmap, the majority of participants failed to finish this task. There were several factors that might cause this issue:
![]()
- There was no indicator how writer should start writing the first paragraph.
- Participants might be still stuck with their old habit.

#3
Fresh look!
Fresh look!
Apart from minor issues, all of participants were satisfied by the new CMS. It offered clean look, as well as more comfortable flow to create contents.

Old vs New CMS Design
