Idea War - Our collaboration UX initiative this year.
December 2018
The people behind: Meidirasari Putri, Yeremia Yudha, William Stefan, Michael Lioe
Disclaimer: this event is internal-team purposed only.
My recent collaboration at tiket.com with UX Researchers and Designers, a star wars themed event, called Idea War - Product Hack 2018, where Product People of tiket.com spent 2 days battling their ideas for a better product in 2019.
Introduction
Product Hack is a home where Product people could express their passion through events. The first event was Idea War, an ideation workshop, where Product people and several friends from other divisions learn to ideate rapidly and have a place to gather their extraordinary ideas for tiket.com in 2019.
Product people are looking forward to seeing in 2019 more product managers, UI and UX designers and researchers contributing their ideas to tiket.com. Most importantly, nurturing productive-communication amongst team and increasing sense of belonging.
Product people are looking forward to seeing in 2019 more product managers, UI and UX designers and researchers contributing their ideas to tiket.com. Most importantly, nurturing productive-communication amongst team and increasing sense of belonging.
Venue, Agenda and Attendees
The first Idea War was held on 19th-20th December 2018, located at Kawung Room, Grha Niaga Thamrin 6th floor. This event was attended by around 45 people from different roles, including: product managers, UI and UX designers, UX researchers, engineers and also data scientists.
Programme
First of all, this event is named Idea War. But what is ideation? According to some of point of views, ideation is a structured process guiding people through a number of exercise to come up with innovative ideas. The process itself would be better if the attendees come from multi-disciplinary or even multi-cultural people. Doing so would produce more innovative and creative ideas for the community.
This event is expected to give three results as stated below.
This event is expected to give three results as stated below.
-
Vision ideas for product roadmap (the product roadmap 2019 is already discussed and well-planned),
-
Product growth metrics and,
-
Preliminary design concept.

The Double Diamond
Double diamond diagram/process was developed through in-house research at the Design Council in 2005 as a simple graphical way of describing the design process. This diagram was formed by four different stages: Discover, Define, Develop and Deliver.
The committee team split the 4 different stages in two days. Day-1 covered: Define and Develop stages, while Day-2 covered: Develop and Deliver stages
The committee team split the 4 different stages in two days. Day-1 covered: Define and Develop stages, while Day-2 covered: Develop and Deliver stages

1. Discover: How we discover the problem?
To start this stage, we chose Rapid Thinking method. Rapid thinking is about how to produce or generate ideas as many as possible in a short amount of time. This activity has the goal to challenge every participant to push their ability for idea production. Another goal of rapid thinking is so that each time people have an issue/problem/project to solve, they are familiar .
Before it was started, all of participants were divided into three groups. Each group represents different phase of tiket.com user experience (x’piration, consume and post-purchase).
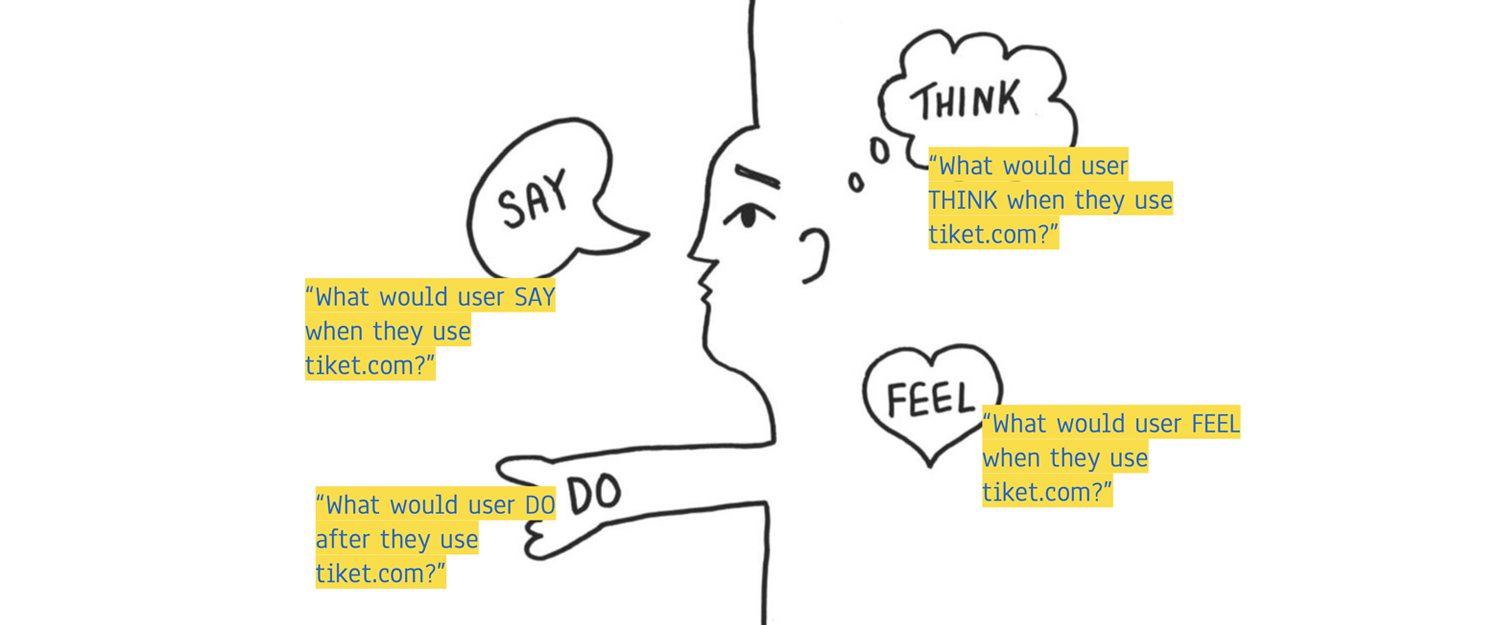
Next, we exercised Think Feel Say Do - Model. Actually Product people might be more familiar with this model as a user empathy map. This model is helpful for synthesizing research data in order to understand what user needs and wants. Each team asked them to go back to their group and start the rapid thinking stage by stage. Each stage should be completed by 5 minutes of bombing ideas > 5 minutes of discussing the ideas > 2 minutes of presentation.
Before it was started, all of participants were divided into three groups. Each group represents different phase of tiket.com user experience (x’piration, consume and post-purchase).
Next, we exercised Think Feel Say Do - Model. Actually Product people might be more familiar with this model as a user empathy map. This model is helpful for synthesizing research data in order to understand what user needs and wants. Each team asked them to go back to their group and start the rapid thinking stage by stage. Each stage should be completed by 5 minutes of bombing ideas > 5 minutes of discussing the ideas > 2 minutes of presentation.

2. Define: How we define the problems to map out set of solutions?
After finishing 4 rounds of rapid thinking, hundreds of statements were sticked and cluttered. Product people needed a tool to define them, what are those? What is the connection? Is it clausal statement?, etc.
Hence, we use affinity diagram, a tool to generate, organise and consolidate information concerning a product, process, complex issue, or problem. The diagram was created in the 1960s by Kawakita Jiro is also known as the KJ method.
When to use affinity diagram? Normally, it helps when issues seem too large and complex to explain, coach how to cluster and bundle ideas and facts, make the groups of ideas into conceptual framework.
At the end of this stage, each group should make maximum 3 problem statements. Then from each problem statement, every group should produce as many as possible solutions.
Hence, we use affinity diagram, a tool to generate, organise and consolidate information concerning a product, process, complex issue, or problem. The diagram was created in the 1960s by Kawakita Jiro is also known as the KJ method.
When to use affinity diagram? Normally, it helps when issues seem too large and complex to explain, coach how to cluster and bundle ideas and facts, make the groups of ideas into conceptual framework.
At the end of this stage, each group should make maximum 3 problem statements. Then from each problem statement, every group should produce as many as possible solutions.
3. Develop: How we develop our set of solutions to be more concrete?
At this stage, activities are designed to map participants’ solution ideas to be more concrete.
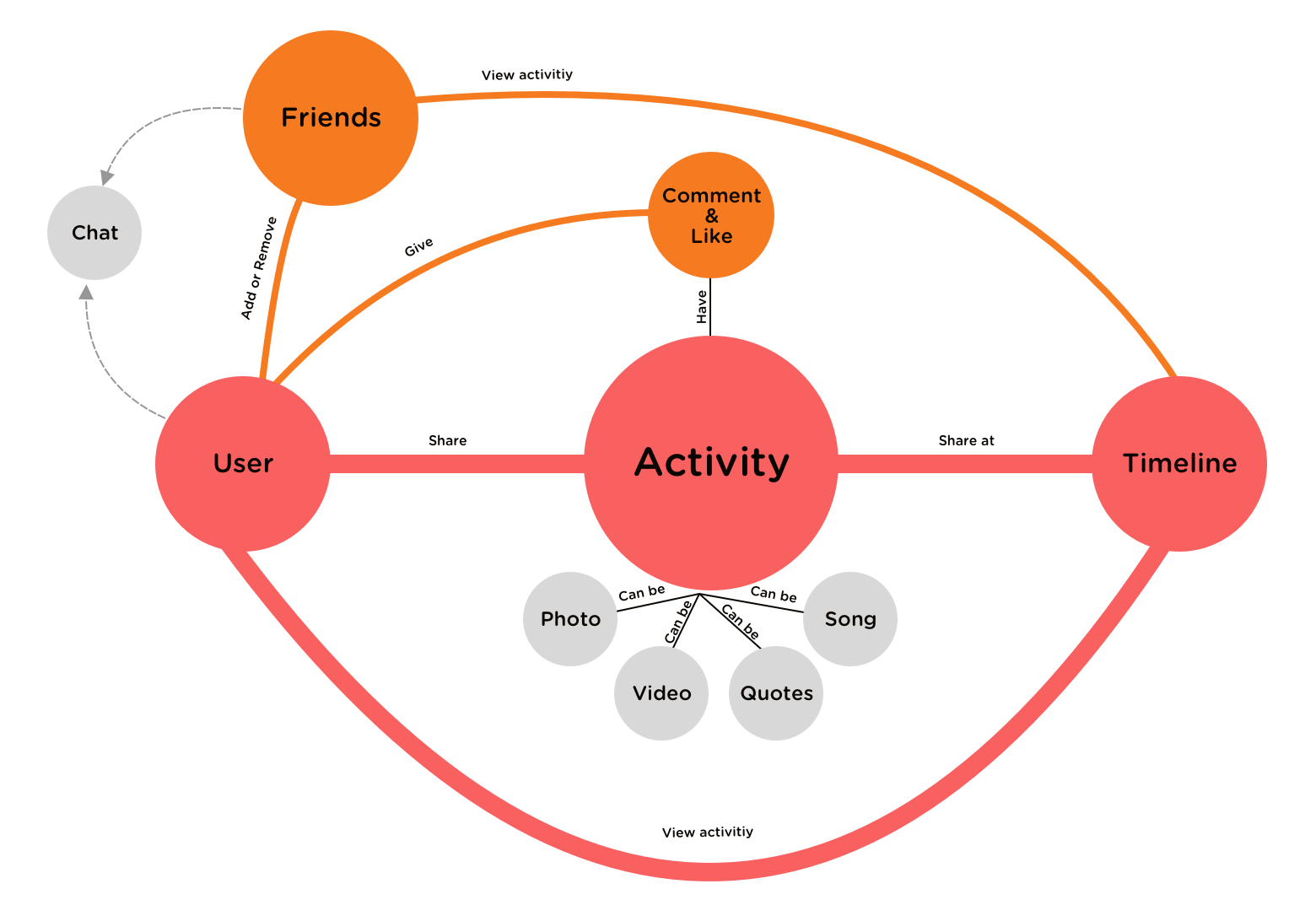
Concept Model. “Is a visual representation to help you understand the different kinds of information that your product needs to display.” - boxesandarrows.com. A concept model is to help teammates, users and yourself understand how the site/feature actually works. An example of concept model might help.
![]()
(Path concept model made by one of tiket.com UX Designers: Muhammad Heikal)
Prototyping. Who doesn’t know about prototyping?Prototyping is very important to design process. A prototype should help team evaluating and testing the proposed idea or design. Making a prototype usually also clarify production issues and costs.
Each team should make their own prototype. It can be a low fidelity prototype by only using drawings on paper or even a high fidelity prototype completed with the UI. This is possible because each group has at least one designer, who could help to visualise the idea to be a prototype.
Concept Model. “Is a visual representation to help you understand the different kinds of information that your product needs to display.” - boxesandarrows.com. A concept model is to help teammates, users and yourself understand how the site/feature actually works. An example of concept model might help.

(Path concept model made by one of tiket.com UX Designers: Muhammad Heikal)
Prototyping. Who doesn’t know about prototyping?Prototyping is very important to design process. A prototype should help team evaluating and testing the proposed idea or design. Making a prototype usually also clarify production issues and costs.
Each team should make their own prototype. It can be a low fidelity prototype by only using drawings on paper or even a high fidelity prototype completed with the UI. This is possible because each group has at least one designer, who could help to visualise the idea to be a prototype.
4. Deliver: How we produce the product where it is finalised and launched in the relevant market?
The usability testing. Previously, every group should finish their prototype. Next activity was to test them. The importance of doing UT is we could get early feedbacks before the product is ready to launch. Each group needed to find at least 5 testers to try on their prototype.
Compiling all the works. Each team were required to prepare their final presentation for the final war. It could be a presentation, a video, or anything. They should include all of the processes they have been through, from beginning to end. What were their problem statements, how did they approach it, what did they propose to solve the problems, their concept model, and finally their result after the prototype was tested.
Compiling all the works. Each team were required to prepare their final presentation for the final war. It could be a presentation, a video, or anything. They should include all of the processes they have been through, from beginning to end. What were their problem statements, how did they approach it, what did they propose to solve the problems, their concept model, and finally their result after the prototype was tested.

The final presentation. The War begins.
Finally the war began. Each group presented their process and the result, started by explaining their problem statements, selected solutions, the concept model and showing the UT result.
The war was thrilling! Everyone was excited and tried to convince others that they were delivering the greatest idea. After all of the groups finished the presentation, all of the people gathered to vote and find the winner.
The war was thrilling! Everyone was excited and tried to convince others that they were delivering the greatest idea. After all of the groups finished the presentation, all of the people gathered to vote and find the winner.
Future Recommendation
Idea War - Product Hack made Product people not only challenged them on ideation process, but also importantly they spent great time bonding to each other. These kind of activities are good to be implemented regularly for every project, where team could push their best and involve more perspectives to result better product. On the next idea war, more methods of thinking and ideation process should be applied, we might try design thinking or design sprint.
As a UX Researcher, personally, I recommend this kind of activity not only for Product division on a tech company, but also it was really good for different division to be familiar with ideation process. We just might not realised yet, how important design thinking on everything is. So, what’s next?
As a UX Researcher, personally, I recommend this kind of activity not only for Product division on a tech company, but also it was really good for different division to be familiar with ideation process. We just might not realised yet, how important design thinking on everything is. So, what’s next?
Last but not least, the winner is here!

Spot me with the amazing people at tiket.com.

and also thanks to these fellows, awesome UX designers and researchers, who have always helped me in this event.
(Yeremia Yudha, William Stefan and Michael Lioe)

